How to Pin Images to Pinterest from Website

As you know Pinterest is one of the most popular Image sharing social network where you can share and pin GIF, Images, and Videos directly on Pinterest. There are few ways to pin images to Pinterest from your website.
Let’s discuss how to pin images to Pinterest from your Website.
Method #1: Add Pinterest Extensions to Your Browser
This is one of the easiest methods to pin images to Pinterest. You will have to install browser-based Pinterest extensions and those will help you pin images very smoothly.
Pinterest Extension 1: https://chrome.google.com/webstore/detail/button-for-pinterest/hhombahjenjgojfdinccpamffdkhljic?hl=en
Pinterest Extension 2: https://chrome.google.com/webstore/detail/pinterest-save-button/gpdjojdkbbmdfjfahjcgigfpmkopogic?hl=en
Pinterest Extension 3: https://chrome.google.com/webstore/detail/save-button-for-pinterest/keckjhpnlkboakghjefkmljidppfdcpo?hl=en
You can choose any of the above extensions to pin images from your website to Pinterest. Just make sure you keep them installed and active on your browser. After the installation, you will need to restart your web browser and open your website to share images.
Method #2: Add Social Media Sharing Buttons
Another method for sharing images on Pinterest is by adding social media sharing buttons on your website. Either you use the third party plugins to add social media sharing buttons;
Would I like to recommend some of the most widely used plugins for WordPress and Other platforms?
- AddThis
- SumoMe
- Super Socializer
These three plugins are really awesome for adding social sharing buttons on the website. There you will also find a Pinterest button for sharing your image;
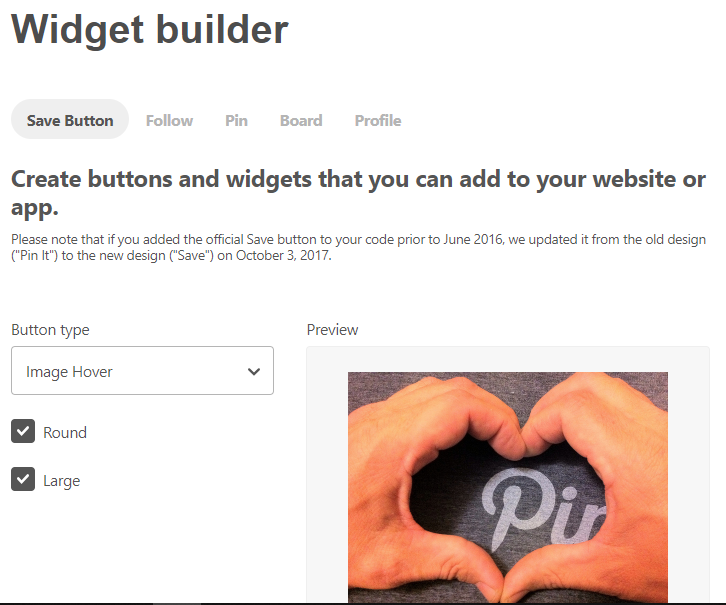
Method #3 Pinterest Widget builder
Pinterest Developers provides you the option to create a widget for your website. After creating a Widget from Pinterest Developers you can embed code on your website and you will be able to see Pin buttons or Save buttons on your website location where you have placed.

After that you will get the JavaScript code, just copy that and put it on your website. Copy and paste this code into your page where you want your add-on to appear:
<script async defer data-pin-hover="true" data-pin-tall="true" data-pin-round="true" src="//assets.pinterest.com/js/pinit.js"></script>
After saving the code, refresh your website and touch any image there you will see the save button. That’s it.



